쿠팡파트너스 다이나믹배너 티스토리 블로그에 다는 방법 알려드려요
쿠팡파트너스 다이나믹배너 티스토리 블로그에 다는 방법 알려드려요

쿠팡파트너스에는 상품링크, 간편링크, 다이나믹배너, 카테고리배너, 검색 위젯, 이벤트/프로모션 등 여러 가지 방법으로 쿠팡파트너스 활동을 할 수 있는데요.
오늘은 다이나믹배너를 티스토리 블로그에 다는 방법을 알려드리겠습니다.
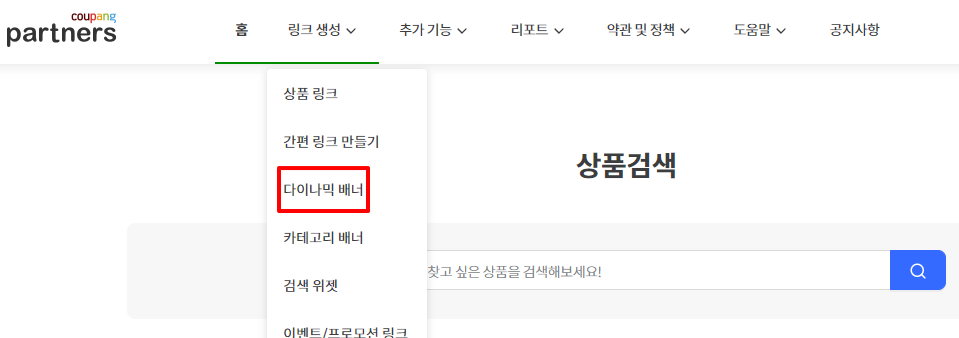
1. 쿠팡파트너스 로그인 후 '다이나믹 배너'를 선택합니다.

2. '배너 생성'을 눌러줍니다.

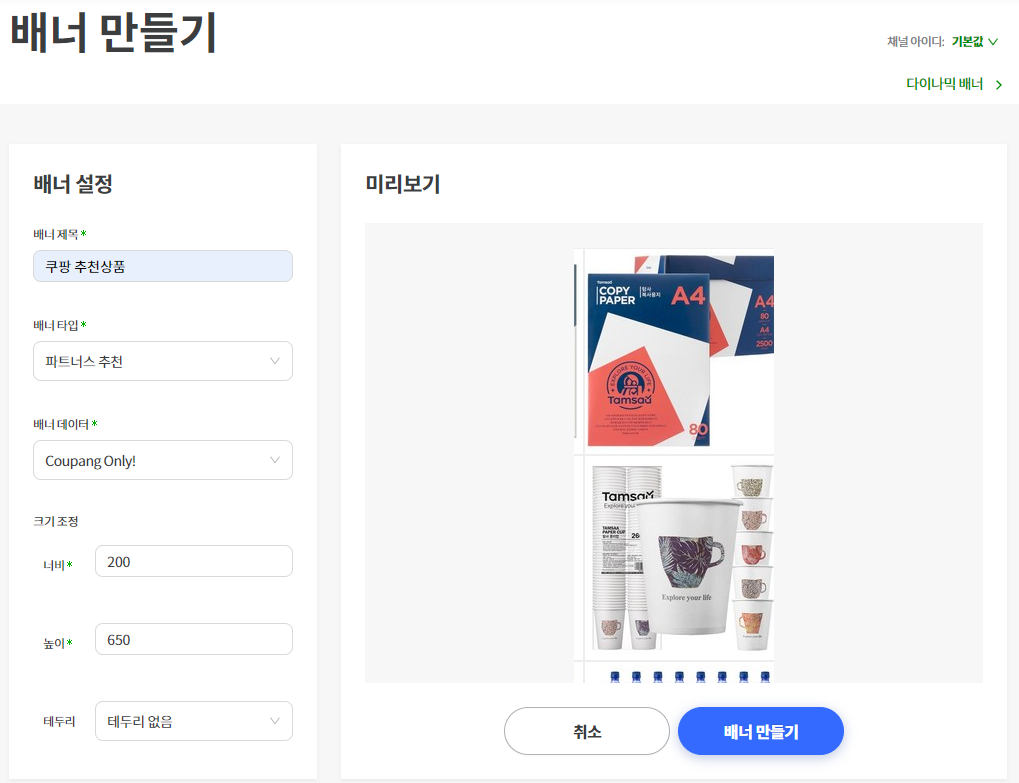
3. 배너 설정하기

배너제목을 임의로 적어주시면 됩니다.
배너타입은 파트너스 추천 / 카테고리 베스트 / 고객 관심 기반 추천 / 상품직접 선택 중에서 고를 수 있습니다.
* 파트너스 추천을 선택하면, 배너 데이터에서 쿠팡 기획전 / 쿠팡 Only 등 쿠팡에서 기획한 상품을 선택할 수 있습니다.
* 카테고리 베스트를 선택하면, 베너 데이터에서 여성패션, 남성패션, 뷰티... 등 카테고리를 선택할 수 있습니다.
* 고객 관심 기반 추천을 선택하면 추천상품 피드를 선택할 수 있습니다.
* 상품직접 선택을 선택하면 상품을 직접 선택하여 배너를 만들 수 있습니다.
각 유형별로 자신의 블로그 또는 포스팅 글에 어울리는 배너를 만드시면 됩니다. 예를 들어, 본인이 패션 블로거 또는 글을 포스팅한다면 '카테고리 베스트' -> 패션카테고리를 선택해서 배너를 만들 수 있을 것입니다.
배너크기는 가로형, 세로형 자유롭게 만들 수 있습니다. 티스토리 우측 사이드바 노출을 위해서는 너비 200, 높이 650이 적당한 것 같습니다. 그냥 본문 중간에 가로형으로 삽입하실 거면 기본값(너비 680, 높이 140)으로 두셔도 됩니다.
설정을 완료한 후에는 '배너 만들기'를 클릭합니다.
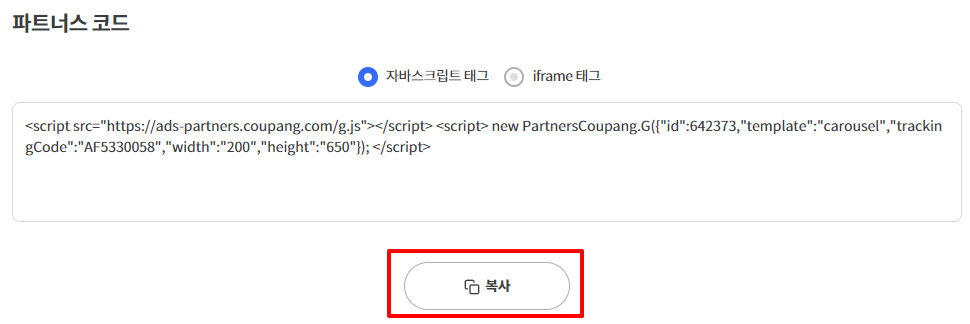
4. 자바스크립트 태그로 배너 설정하기

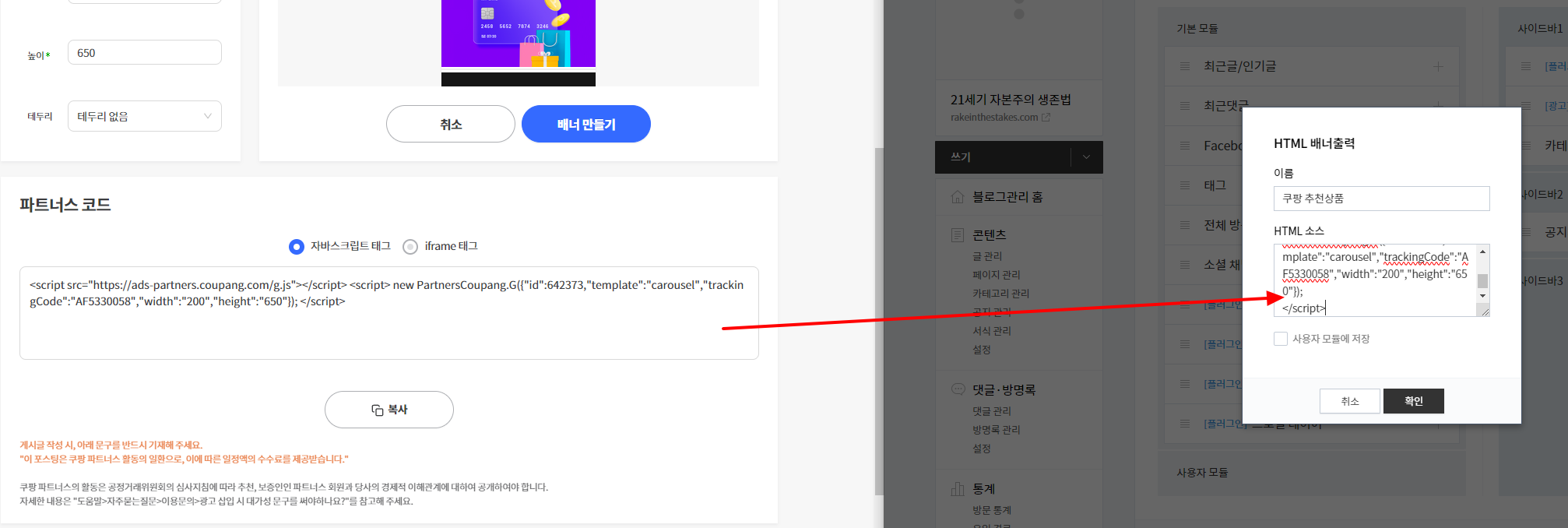
자바스크립트 태그 주소를 복사합니다.
그 다음 티스토리 블로그로 들어가서 로그인을 합니다.

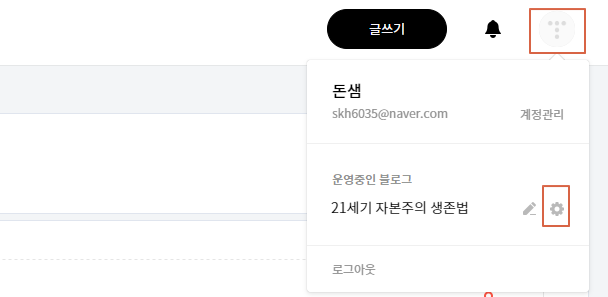
우측 상단에 '설정'으로 들어갑니다.

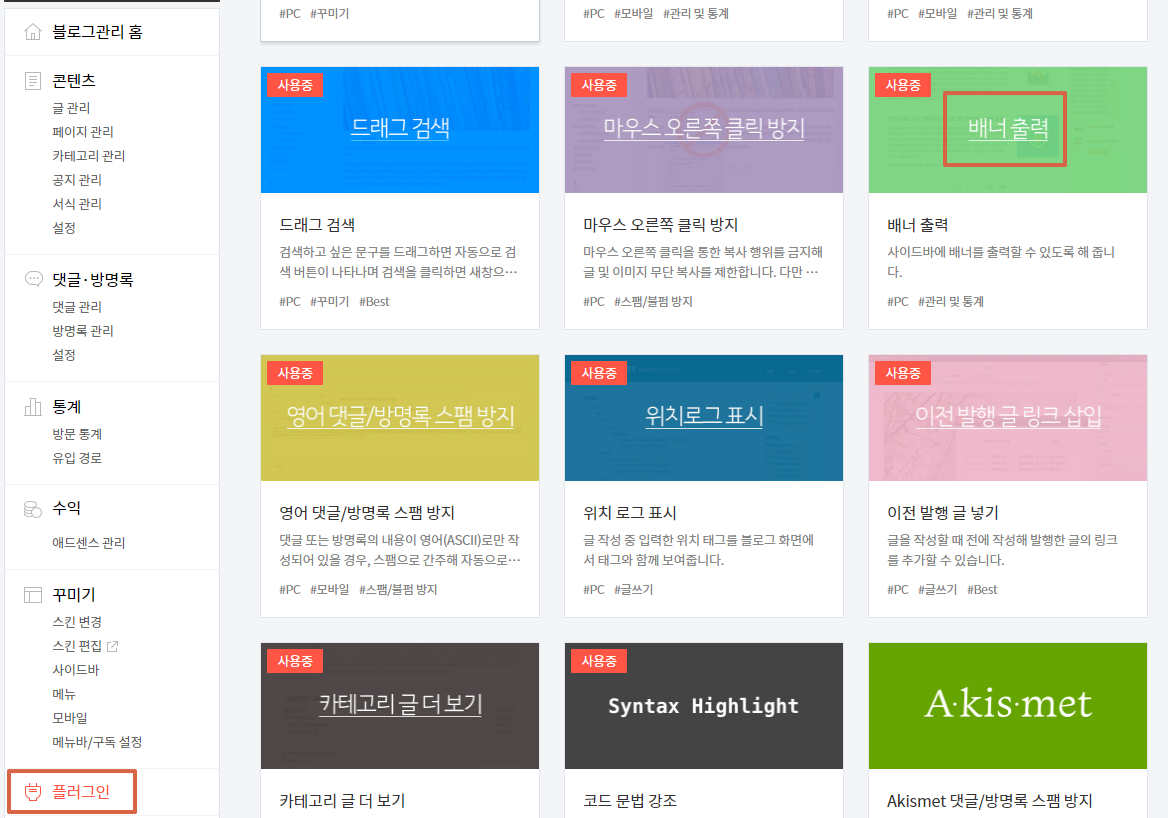
플러그인 > 배너출력을 선택합니다.

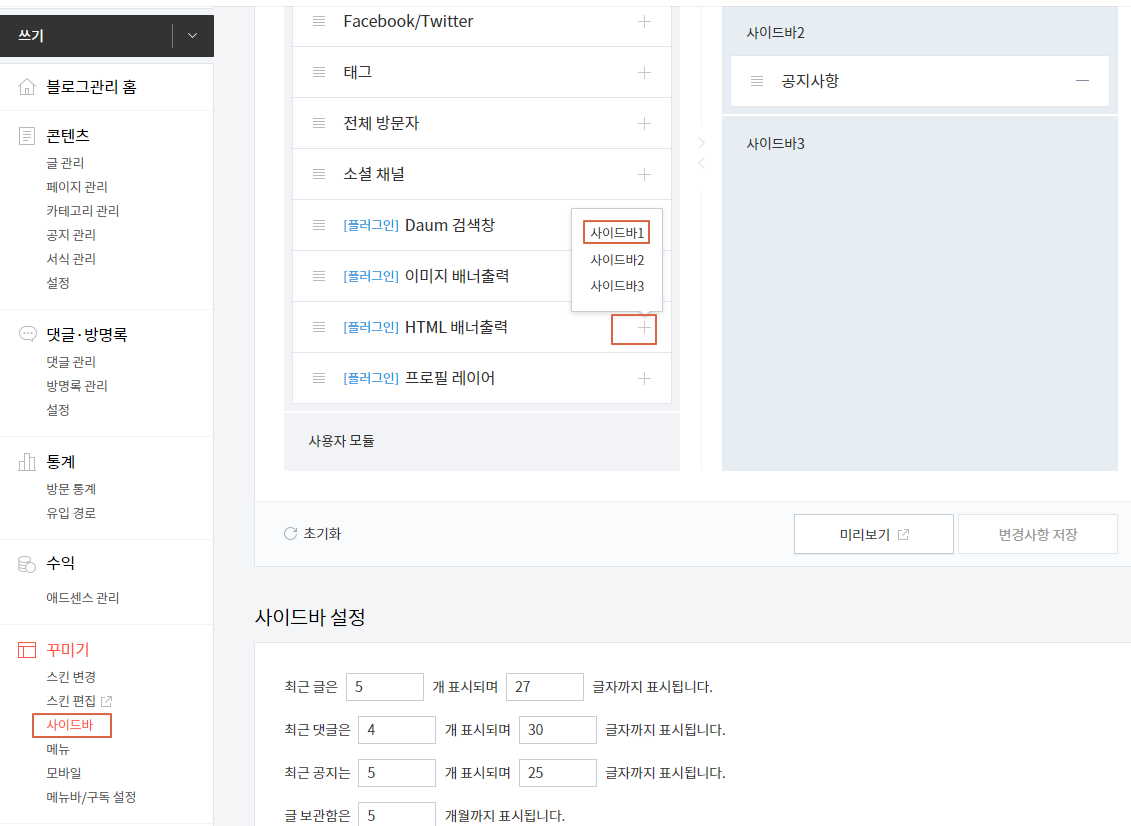
꾸미기 > 사이드바 > HTML 배너출력 > 사이드바 1을 선택합니다.

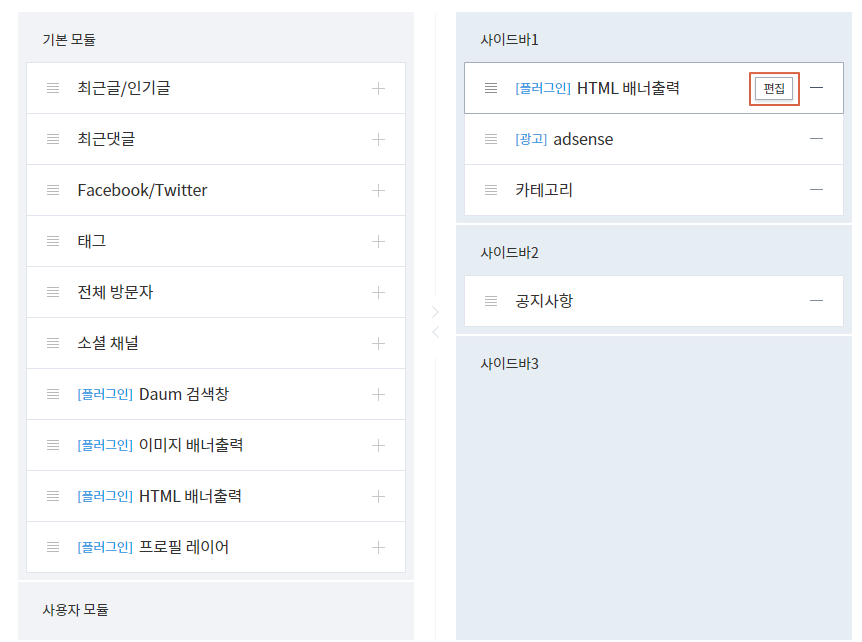
HTML 배너출력 > 편집을 눌러줍니다.

쿠팡 다이나믹 링크 주소를 복사해서 붙여 넣어줍니다. '확인'을 누릅니다. '변경사항 저장'을 누릅니다.
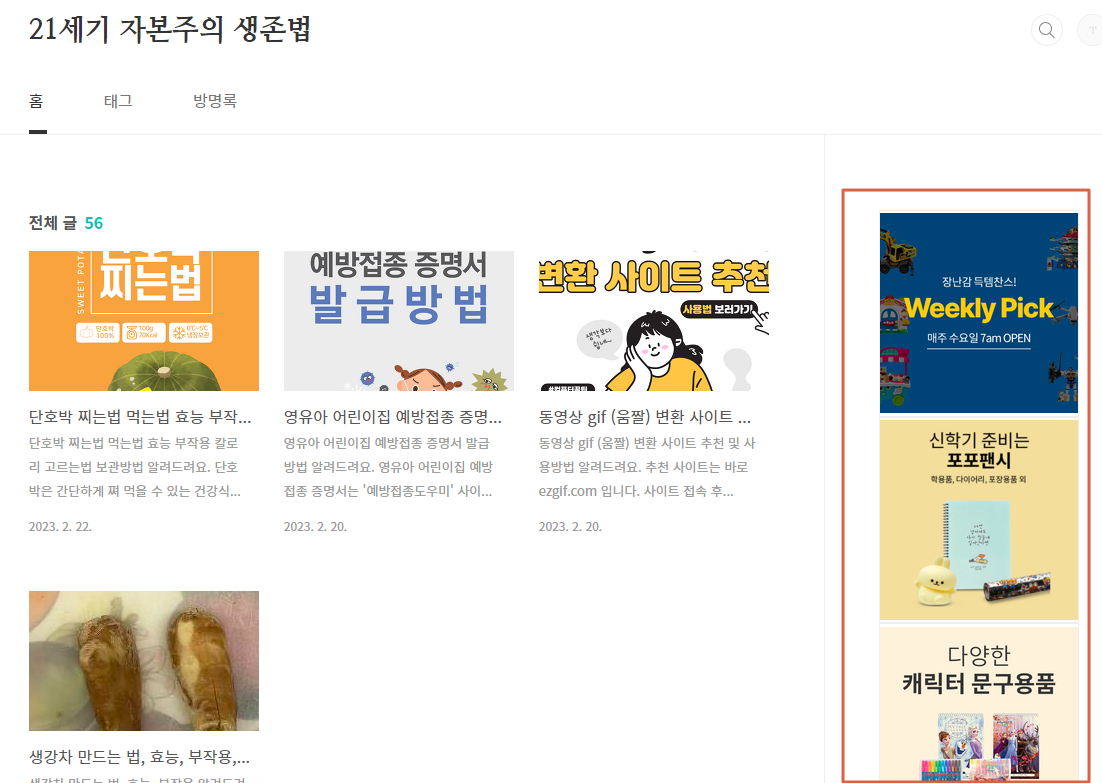
5. 배너 노출 확인하기

본인의 티스티리 블로그에 들어가 보면 우측에 배너가 생성된 것을 확인할 수 있습니다.
6. HTML 배너 여러개 설정 가능
HTML배너는 사이드바1, 사이드바 2, 사이드바 3 이렇게 3개 생성이 가능합니다. 사이드바 종류별로 여러 종류의 다이나빅 배너를 만들어서 설정할 수 있습니다. 예를 들어 사이드바 1은 파트너스 추천 > 쿠팡 기획전, 사이드바 2는 고객관심기반 > 추천상품, 사이드바 3은 카테고리 베스트 > 패션잡화 등 여러 가지로 구성해 볼 수 있을 것 같습니다.
이상, 쿠팡파트너스 다이나믹배너 티스토리 블로그에 다는 방법 알려드렸습니다.